モバイル ユーザビリティで問題が検出されました。とメールが届いてびっくりしたけど、
【何もせずに解決した話】
モバイル フレンドリー テスト - Google Search Console
もくじ
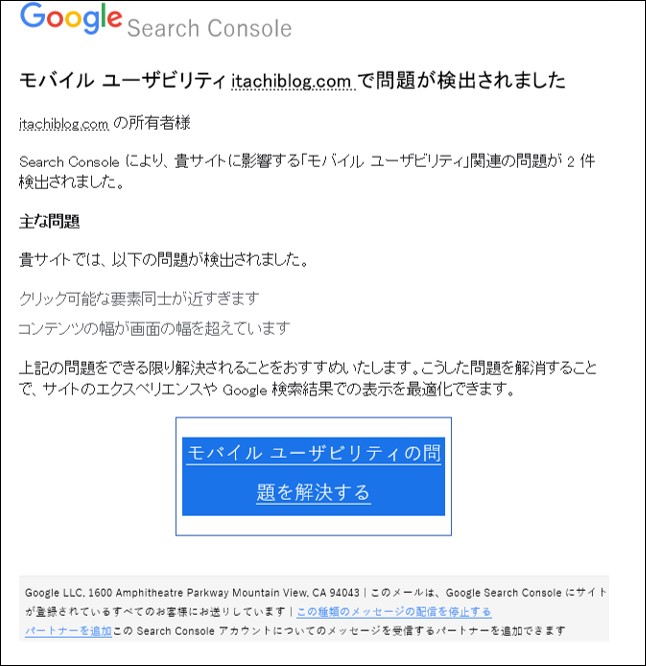
メールが届きました

Search Consoleにより、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が2件検出されました。
主な問題
貴サイトでは、以下の問題が検出されました。
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスやGoogle検索結果での表示を最適化できます。

え?公開してから日にちも経っているし、追加で記載した内容を見ても心当たりないのに、、、。
どうしましょうかしら?

対処法を調べました
サーチコンソールのサイトにてモバイルフレンドリーを確認してから再度、修正の確認をしてみる。と良いとのこと。

え?それだけでいいの?
とりあえず、やってみましょ!

モバイルフレンドリーを確認しました
モバイル フレンドリー テスト - Google Search Console
モバイルフレンドリーテストに自分のサイトURLを入力して確認。

1~2分で完了します。ぐるぐるぐるぐる~

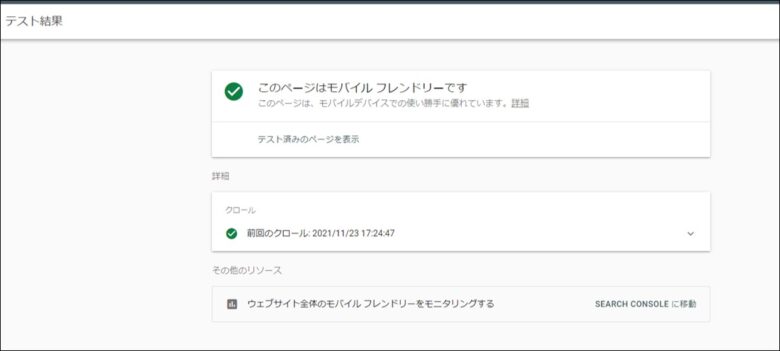
OK!!
モバイル フレンドリー テスト - Google Search Console

再度検証を依頼してみたよ。
解決するといいわね。


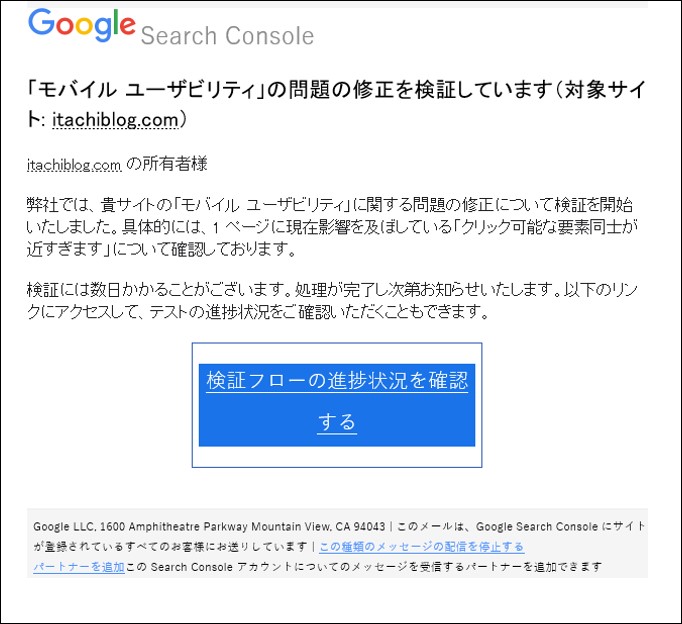
弊社では、貴サイトの「モバイル ユーザビリティ」に関する問題の修正について検証を開始いたしました。具体的には、1ページに現在影響を及ぼしている「クリック可能な要素同士が近すぎます」について確認しております。
検証には数日かかることがございます。処理が完了し次第お知らせいたします。以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます。

あれ?検証内容が1つ減ってる?
「コンテンツの幅が画面の幅を超えている」件がなくなっているわね。

数日後。

貴サイトで「モバイル ユーザビリティ」の問題が修正されたことを確認いたしました。今回確認した問題は「クリック可能な要素同士が近すぎます」です。
貴サイト内の1ページで修正が確認されました。
確認プロセスの詳細をチェックし、「モバイル ユーザビリティ」に関する未修正の問題が他にあるかどうかを見るには、次のリンクにアクセスしください。

えー?また、修正が必要なのー?やっぱり何もせずに再申請したのがまずかったのかー。
イタチさんよく見て! 【修正が確認された】 って書いてあるわよ!


ほんまですね!!
少しわかりづらいメールのお陰で困惑することもありましたが、無事に解決いたしました。
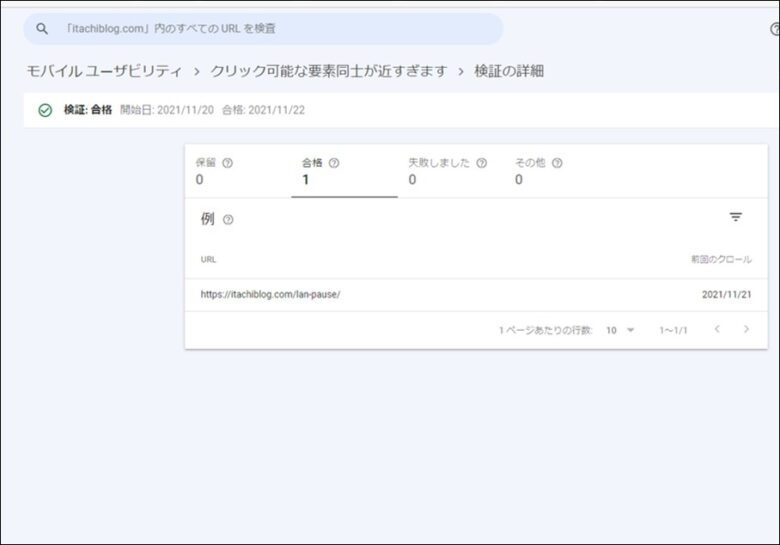
下記は解決後のサイト画像です。


まとめ
今回のような注意喚起メールが来ても、焦って「非公開」や「無理やり編集して対処する」ことがないように気をつけましょう。
